The Blog

Window.postMessage를 활용한 iframe 간 안전한 데이터 통신
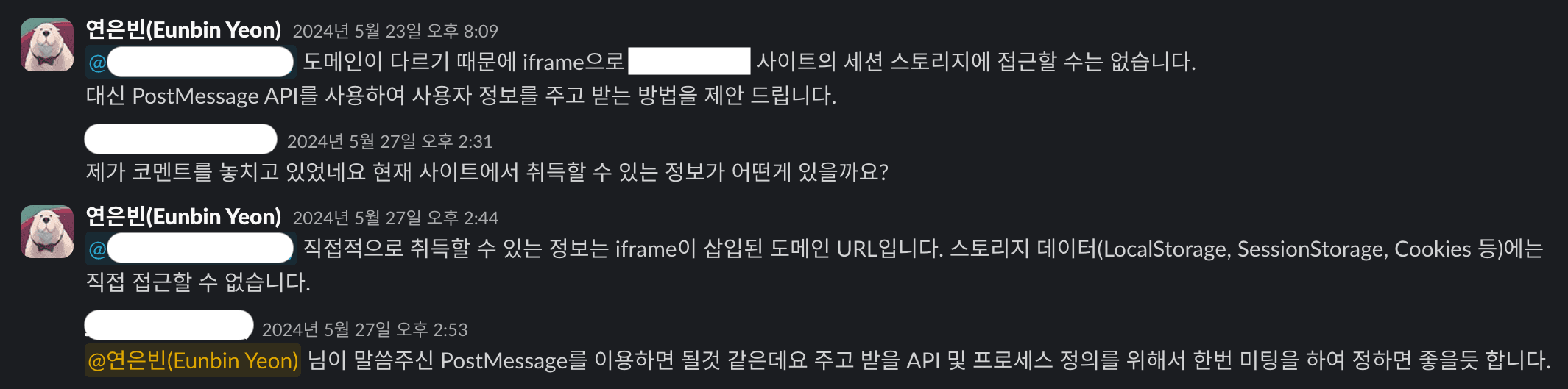
글에서 잠깐 언급했던, 작년 2~4분기 동안 클라이언트사 프로젝트를 진행하면서 도입했던 기술 중 하나를 이번에 좀 더 자세히 공유해보려 합니다. 당시 요구사항 중 하나는, 우리가 개발한 웹사이트(이하 자식 웹)를 클라이언트사 웹사이트(이하 부모 웹)에 형태로 삽입하는 것이었습니다. 그리고 부모 웹에서 세션 스토리지로 관리하는 사용자 인증 토큰을 자식 웹에

첫 커피챗: 새로운 네트워킹
새로운 방식의 네트워킹을 시도하며, 첫 커피챗을 진행했습니다. 첫 커피챗의 후기와 준비 과정, 그리고 얻은 배움을 공유하고자 합니다. 커피챗에 대한 정의 우선 커피챗이 무엇인지 정의하는 것이 필요하다고 느꼈습니다. 커피챗 관련 서비스에서는 다음과 같이 정의합니다: <i 커피챗(Coffee Chat)은 서구권에서는 이미 일상이 된 정보형 미팅으로 궁금한

2024 회고
2024년은 나의 관심사, 기술, 경험, 그리고 인간관계가 확장된 뜻깊은 한 해였습니다. 무엇보다 성장하는 즐거움을 넘어, 내가 누군가에게 도움이 되는 존재임을 느낄 수 있었기에 더욱 특별했습니다. 작년 이맘때쯤, 스스로에게 던진 질문이 있었습니다. ‘나는 가치 있는 팀원일까?’ 내가 맡은 역할은 누가 와도 비슷하게 해낼 수 있다고 생각했습니다. 그렇다면,

웹 접근성을 고려한 페이지 이동 버튼: `<button>` vs `<a>`
티켓 목록 페이지에서 'Book' 버튼이 활성화되면 예매 페이지로 이동하는 구조를 고민해봅시다. 이때, 태그와 태그 중 어떤 것이 더 적합할까요? 기능적 요구 사항과 접근성을 고려하기 위해, 먼저 웹 접근성과 각 태그에 대해 알아보겠습니다. 웹 접근성(Web Accessibility) 웹의 힘은 보편성에 있습니다. 장애에 상관없이 모두가 접근할 수 있다

월간 개발 이슈 정리 - 글자수 byte 계산, 글로벌 타임존 처리
기획: 텍스트 입력 시 즉시 바이트 수 표시 결과물: '월간 개발 이슈 정리' 컨텐츠를 떠올리게 된 버그입니다. 사실 작년에도 유니코드와 관려된 기술 글을 쓴 적이 있습니다. 당시 글을 작성했던 과정은 이렇습니다: 1. 위키에서 기술적인 내용을 찾아본다. 2. 다른 블로그 글에서 요점을 빠르게 파악하고, 그 내용을 참고한다. 3. 도입부만 다른 채, 2번에

2023 회고
2023년은 나에게 새로운 시작이었다. 개발자로서의 커리어를 시작한 이 해는, 내게 많은 변화와 성장의 기회를 가져다주었다. 새로운 기술을 배우고 여러 경험을 쌓으며, 기술적 역량뿐만 아니라 비즈니스 측면으로도 시각을 넓힐 수 있었다. 감사한 일도 많고 부족한 점도 많았던 나의 한 해를 회고로 마무리하려고 한다. 이러한 경험들을 톺아보며, 어떻게 성장했는지

`<a>` target=_"blank"와 rel="noreferrer noopener"를 함께 사용해야 할까?
HTML 요소(앵커 요소)는 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듭니다. 안의 콘텐츠는 링크 목적지의 설명을 나타내야 합니다*. `html <ul <li><a href="https://example.com">Website</a></li <li><a href=

변수명 한글로 작성해도 문제가 없을까?(feat.유니코드)
팀원분께서 변수명을 한글로 작성하신 것을 보고 한글변수명은 유니코드 이슈가 있었던 것 같아 위와 같이 리뷰를 남겼는데 문제가 없다는 코멘트를 보고 변수명 한글로 작성해도 문제가 없을까?라는 의문이 생겨 조금 더 자세히 유니코드에 관해 찾아보게 되었다.(나무위키에 유니코드와 한글에 대해 잘 정리되어 있는데 굉장히 재밌다.) 먼저 유니코드란 무엇일까? 유니코드

.GIF가 .MP4보다 파일 크기가 큰 이유(feat. 이미지 렌더링)
이미지 파일 형식들에 대해 찾아보다가 아무 생각 없이 사용했었던 GIF의 파일 형식이 MP4 파일 형식보다 대부분 크다는 것을 알게 되었다. GIF 파일 형식*은 주로 '움짤' 소위 말해 움직이는 동영상을 만드는데 많이 사용되며, 쉽게 만들 수 있고 이미지를 첨부할 수 있는곳이라면 대부분 업로드가 가능하기때문에 많이 사용 되는 파일 형식이다. 그러나 GIF

Form과 Reack Hook Form(RHF)
Html의 element 중에서 에 대해 알아보려고 한다. 은 실서비스를 구현 할 때 많이 사용하는 요소 중 하나인데 관련해서 자세히 공부하려던 중 화해 블로그의 Reack Hook Form관련 글을 읽고 도움이 될 것 같아 Reack Hook Form의 정의도 함께 정리해봤다. Form 태그란? Form 태그는 웹 페이지에서 사용자가 정보를 입력하고 제출

Babel과 Webpack
Babel 자바스크립트 언어의 문법은 빠르게 진화하고 있지만 정작 자바스크립트 코드를 실행하는 환경은 이를 따라기자 못하는 경우가 많다. 브라우저마다 어떤 문법을 지원하는지 파악해야 하고, node.js의 경우에도 버전별로 지원하는 수준이 다르다. 모든 실행 환경을 지원하기 위해 최신 ES6 이상의 문법을 안쓸 수는 없는 노릇이다. 이런 문제를 해결하기 위

클라이언트에서 GraphQL을 효과적으로 활용하는 방법
최근 회사에서 참여하고 있는 프로젝트에서 GraphQL을 도입하게 되었다. 만들고자 하는 서비스에서 유연한 API 통신이 필요했고 이러한 상황에서 GraphQL이 도입된 것 같다. 따라서 이번 기회에 프론트엔드 개발자의 시각에서 GraphQL에 대해 자세히 알아보았다. GraphQL이란? 개발하고 오픈스로 제공한 비교적 새로운 API 쿼리 언어다. Gra

자바스크립트: 인터프리터 언어인가, 컴파일러 언어인가?
인터프리터 언어 vs 컴파일러 언어 컴퓨터 언어는 크게 인터프리터 언어와 컴파일러 언어 두 가지로 나뉠 수 있다. 1. 인터프리터 언어:* 소스 코드를 한 줄씩 해석하고 실행하는 방식 - 코드가 실행될 때마다 해석되기 때문에 실행 시간이 비교적 길 수 있다. 그러나 인터프리터 언어의 장점은 개발과 디버깅이 빠르다는 것이다. 코드의 한 부분이 변경되면

싱글스레드 자바스크립트가 비동기 처리를 하는 방법
이벤트 루프에 대해 잘 이해하고 있다 생각했는데 머릿속에서 제대로 정리되지 않고, "분명 자바스크립트는 싱글스레드인데 비동기 처리가 어떻게 되는거지..?" 라는 생각이 들어 다시 한 번 제대로 정리해보고자 한다. 먼저 자바스크립트는 싱글스레드가 맞는 걸까? ⭕️ 자바스크립트는 싱글스레드 기반으로 동작하는 언어가 맞다. 비동기 동작 때문에 흔히 asynchr

React 성능 최적화
최근 사수분의 서비스 성능 최적화 PR 코드를 보면서 아 저렇게 성능 최적화할 수 있구나 라는 생각이 많이 들었다. 그만큼 성능 최적화 방법들에 대해 많이 알고 있지 못했는데 나중에 성능 최적화할 상황을 대비해서 React 성능 최적화 방법에 대해 정리해보고자 한다. 먼저 React 컴포넌트의 리렌더링 조건에 대해 알아보자! 본인의 state가 변경될 때부