웹 접근성을 고려한 페이지 이동 버튼: `<button>` vs `<a>`

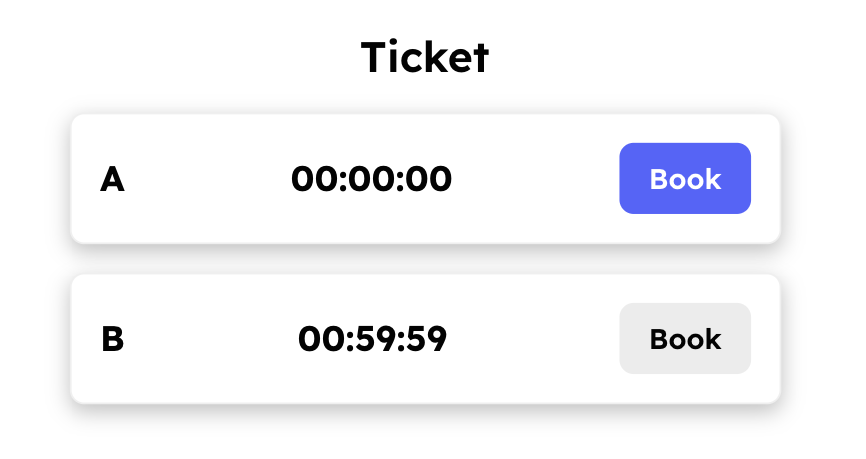
티켓 목록 페이지에서 'Book' 버튼이 활성화되면 예매 페이지로 이동하는 구조를 고민해봅시다. 이때, <a> 태그와 <button> 태그 중 어떤 것이 더 적합할까요? 기능적 요구 사항과 접근성을 고려하기 위해, 먼저 웹 접근성과 각 태그에 대해 알아보겠습니다.
웹 접근성(Web Accessibility)
웹의 힘은 보편성에 있습니다. 장애에 상관없이 모두가 접근할 수 있다는 것이 가장 중요한 부분입니다.
웹 콘텐츠 접근성 지침(KWCAG)
법에 조항이 있듯, 웹 접근성도 따라야 할 지침이 있습니다. 2007년 '장애인차별금지법'이 제정된 이후, 웹에서 제공하는 전자정보를 장애 환경에 상관없이 동등한 수준으로 제공해야한다는 법이 시행되었습니다. 국제 웹 접근성 표준인 WCAG(Web Content Accessibility Guidelines)에 기반해, 한국에서는 한국형 웹 콘텐츠 접근성 지침(KWCAG)이 마련되었습니다. *2015년 KWCAG 2.1 개정 이후, 2022년 12월 28일에는 KWCAG 2.2으로 개정되었습니다. 자세히 보기
접근성은 장애인뿐만 아니라 고령자와 비장애인을 포함한 모든 사용자를 위한 것으로, 보다 편리한 서비스 제공을 목표로 합니다.
웹 접근성의 4가지 핵심 원리
- 인식의 용이성: 모든 사용자가 콘텐츠를 쉽게 인식할 수 있어야 합니다.



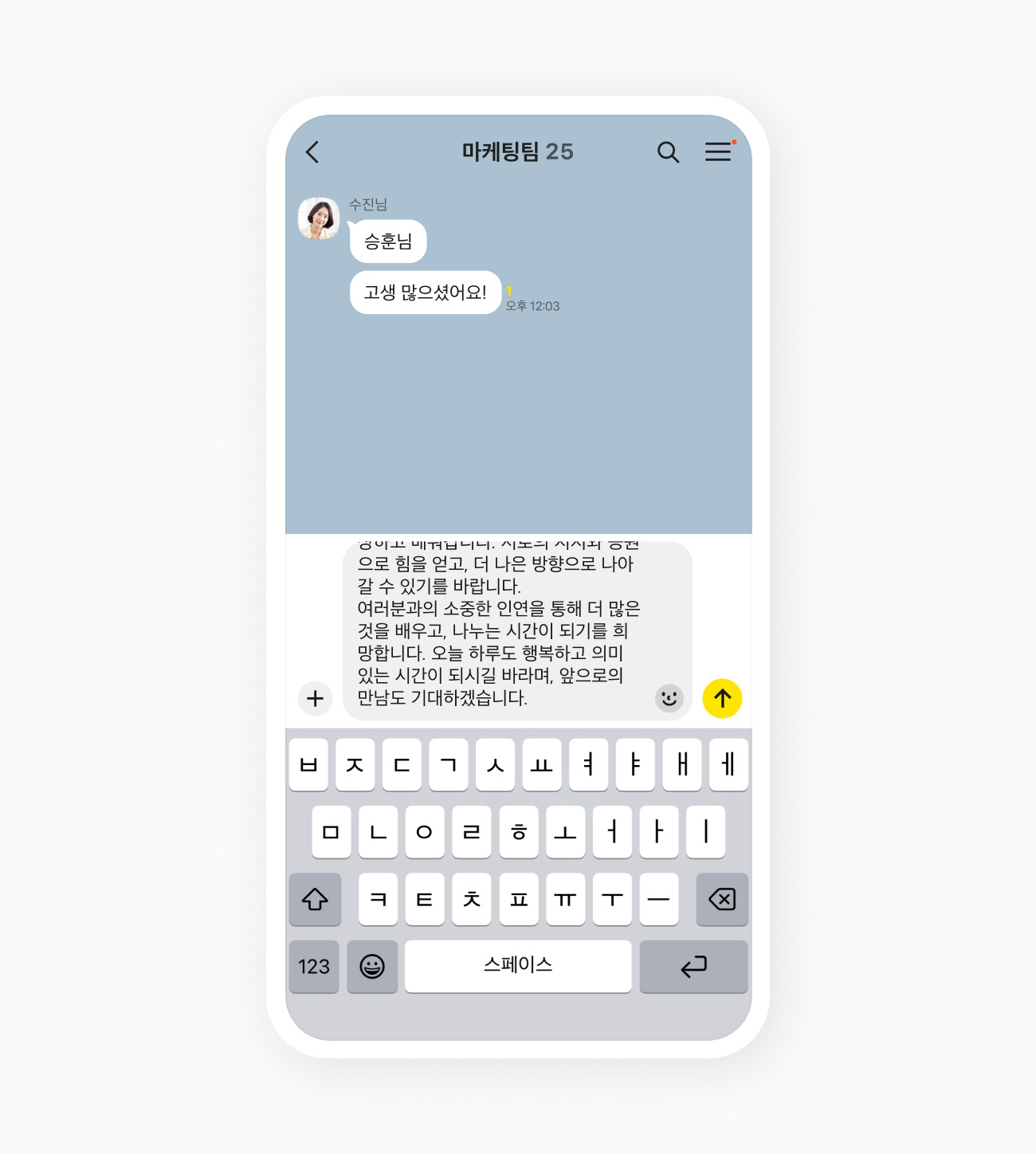
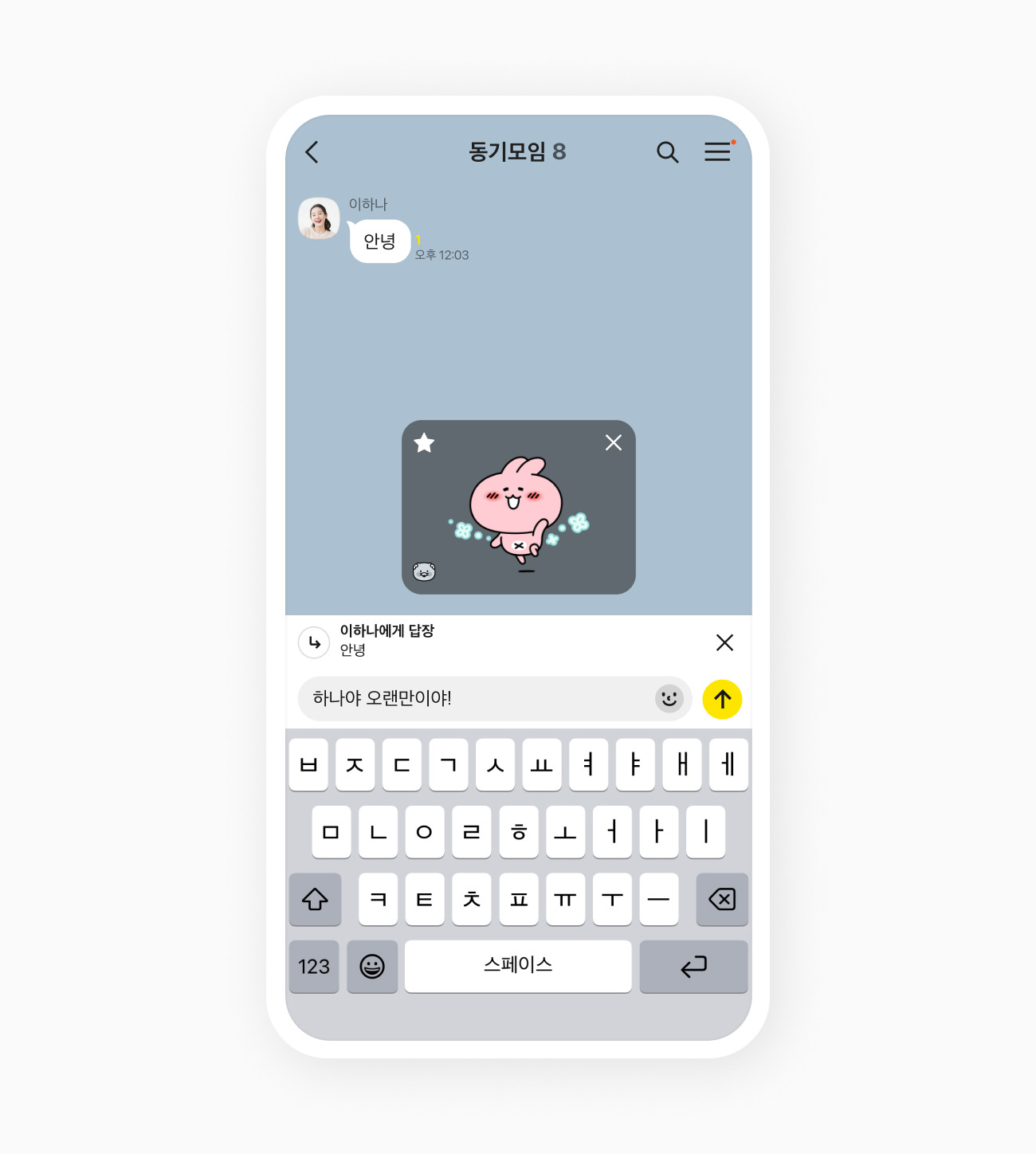
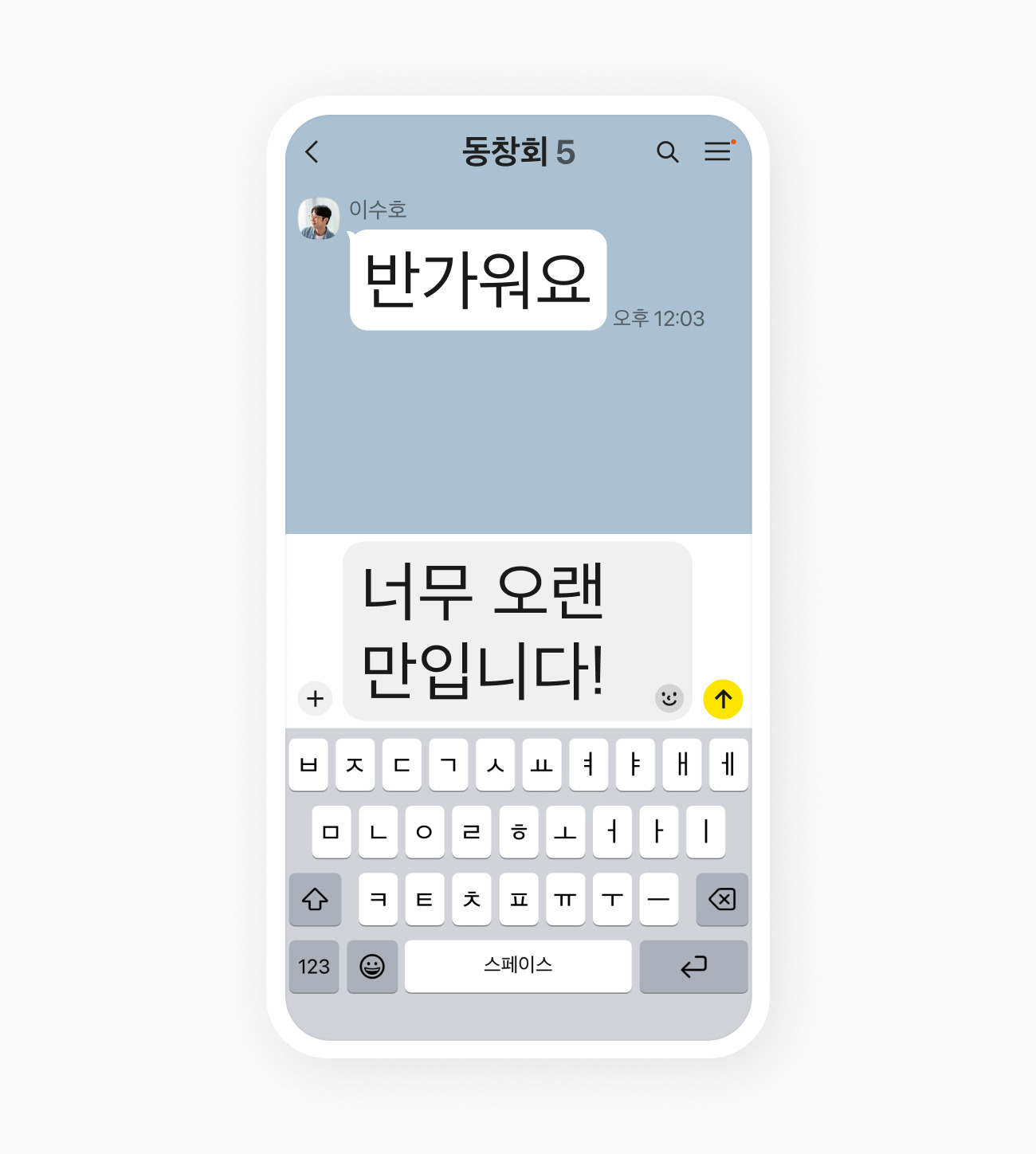
카카오톡의 10월 업데이트에서는 사용자가 메시지를 더 잘 인식할 수 있도록 입력창의 디자인이 개선되었습니다. 예를 들어, 입력창의 형태와 간격이 조정되고, 이모티콘 창의 명도 대비가 강화되었으며, 글자 크기도 스마트폰 설정에 따라 자동 조정됩니다. 이를 통해 다양한 사용자가 정보에 쉽게 접근할 수 있게 되었습니다.
- 운용의 용이성: 사용자 인터페이스의 모든 구성 요소는 다양한 방식으로 조작 가능하고 내비게이션이 용이해야 합니다.
웹사이트의 모든 요소는 다양한 접근 방법을 고려해 설계되어야 합니다. 예를 들어, 특정 기능이 마우스로만 작동한다면, 키보드를 사용하는 사용자에게는 큰 불편을 줄 수 있습니다. 따라서 모든 요소가 키보드로도 조작 가능해야 하며, 포커스 이동과 시각적 피드백이 일관되도록 설계하는 것이 중요합니다. 이는 사용자 경험을 개선하는 웹 접근성의 중요한 원리 중 하나입니다.
- 이해의 용이성: 콘텐츠는 장애 유무에 관계없이 누구나 쉽게 이해할 수 있어야 합니다.
복잡한 용어나 구조보다는 직관적인 레이아웃과 간결한 설명이 필요합니다. 예측 가능한 인터페이스 동작을 유지하며, 사용자가 예상할 수 있는 방식으로 기능이 작동해야 합니다. 이로 인해 다양한 사용자가 웹 콘텐츠를 더 쉽게 이해하고 활용할 수 있습니다.
- 견고성: 웹 콘텐츠는 다양한 기술 환경에서도 안정적으로 접근 가능해야 합니다.
견고한 웹 콘텐츠는 다양한 디바이스와 브라우저 환경에서 일관되게 작동해야 하며, 스크린 리더, 음성 명령, 화면 확대 소프트웨어 같은 보조 기술도 지원해야 합니다. 웹 표준에 맞춰 설계된 콘텐츠는 화면 크기나 해상도에 구애받지 않고 데스크톱, 모바일, 태블릿 등 모든 환경에서 접근성을 보장합니다. 결국, 견고성은 사용자에게 안정적인 경험을 제공하는 중요한 원칙입니다.
<a>
<a> HTML 요소는 href 속성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만듭니다. <a> 안의 콘텐츠는 링크 목적지의 설명을 나타내야 합니다.
암시적 ARIA 역할: href 특성이 존재하면 link, 그 외의 경우 대응하는 역할 없음
접근성
- 명확한 링크 텍스트
링크 안의 콘텐츠는, 맥락에서 벗어나더라도 링크가 향하는 곳을 설명해야 합니다.
// BAD <p>저희의 제품을 더 알아보시려면 <a href="/products">여기</a>를 클릭하세요.</p> // GOOD <p>저희의 <a href="/products">제품을 더 알아보세요</a>.</p>
접근성 보조 기술에는 페이지의 모든 링크를 한 번에 목록으로 볼 수 있는 단축키를 제공합니다. 하지만 명확한 링크 텍스트는 모든 사용자에게 도움이 됩니다. 이 목록 기능은 시각 사용자가 페이지를 빠르게 훑어보는 방식을 비슷하게 구현합니다.
- onclick 이벤트
<a> 태그를 가짜 버튼처럼 사용하여 href="#" 또는 javascript:void(0)로 설정하고 클릭 이벤트를 감지하는 것은 비효율적이며, 잘못된 의미를 전달할 수 있습니다. 이러한 방식은 링크를 복사, 드래그하거나 새 탭에서 여는 기능에 문제를 일으킬 수 있습니다. 대신 <button> 요소를 사용하는 것이 바람직하며, 실제 URL로 이동하는 경우에만 <a> 태그를 사용하는 것이 좋습니다.
<button>
<button> HTML 요소는 클릭 가능한 버튼을 나타냅니다. 버튼은 form 내부는 물론, 간단한 표준 버튼 기능이 필요한 곳이라면 문서 어디에나 배치할 수 있습니다.
- form 제출용 버튼이 아니라면 type 특성을 button으로 지정해둬야 한다.(아무런 값도 지정하지 않았다면 기본값은 submit이 됩니다.)
암시적 ARIA 역할: button
접근성
-
아이콘 버튼 아이콘만 사용해 콘텐츠를 구성하지 않도록 해야 합니다. 아이콘만 사용한 버튼은 접근 가능한 이름을 갖지 않습니다. 접근 가능한 이름은 스크린 리더 등 접근성 보조 기술이 문서를 분석하고 접근성 트리를 생성할 때 사용할 수 있는 프로그램 훅을 제공합니다. 그 후 보조 기술이 페이지 콘텐츠를 탐색하고 조작할 때 접근성 트리를 사용합니다. 또한, 버튼의 텍스트를 시각적으로 남겨높는 것이 아이콘의 뜻이나 버튼의 기능에 익숙하지 않은 사용자도 도울 수 있습니다. 특히 기술과 가깝지 않거나, 문화적으로 다른 해석을 할 수 있는 사용자를 고려해야 합니다.
-
크기와 간격
- 크기
- 버튼과 같은 Interactive content는 쉽게 누를 수 있을 만큼 충분한 활성화 영역을 가져야 합니다.(*
<a>태그에href속성이 있을 경우 Interactive content에 속한다.) - 이는 운동 제어에 어려움이 있는 사람이나 터치 스크린처럼 정밀하지 않은 입력 방식을 사용하는 사람들에게 도움이 됩니다.
- 최소 44x44의 CSS 픽셀 크기를 권고합니다.
- 버튼과 같은 Interactive content는 쉽게 누를 수 있을 만큼 충분한 활성화 영역을 가져야 합니다.(*
- 간격
- 버튼을 포함한 많은 상호작용 콘텐츠가 서로 가깝게 배치되어 있을 때는 각 요소 사이에 간격을 두어, 사용자가 원하지 않는 상호작용을 방지해야 합니다.
- margin과 같은 CSS로 간격 설정
<a> vs <button>
다시 처음 문제로 돌아와 봅시다.
기능적 요구 사항은 아래와 같습니다.
티켓 목록 페이지에서 'Book' 버튼이 활성화되면 예매 페이지로 이동. 예매 오픈 전 시간까지는 버튼을 비활성화합니다.
웹 접근성에 대해 알기 전까지만해도, 저는 '페이지 이동'의 목적이 있을 경우 무조건 <a> 태그를 사용했지만, 이제는 이 버튼에 어떤 HTML 요소가 적합할 지 알 수 있습니다.
- 콘텐츠가 '명확한 링크 텍스트'가 아닌, '동작을 수행하는 액션 텍스트'라는 점
- 조건에 따라 비활성화 기능을 구현해야하는 점
<button>태그의disabled속성을 사용할 수 있지만,<a>태그에서는 onclick으로 구현해야 합니다. 하지만 onclick을 사용하는 대신<button>사용하는 것이 바람직합니다.- 스크린 리더와 같은 보조 기술을 사용할 경우
<a>태그에href속성이 있으면 링크로 인식하고, 사용자가 이 링크를 클릭할 경우 다른 페이지로 이동할 것을 예상합니다. 하지만 onclick 이벤트로 이동을 막을 경우 사용자는 링크가 동작하지 않는 것에 혼란을 겪을 수 있습니다. 하이퍼링크는 항상 실제하는 URL로 이동할 때 사용하는 것이 좋습니다.
- 이 버튼은 '페이지 이동'의 목적보다, '예매' 한다는 동작을 수행하는 액션의 목적이 크다는 점
결론
- 페이지 이동을 주된 목적으로 하는 버튼이라면
<a> - 액션이나 실제 작업 수행이 주된 목적이라면
<button>
따라서 조건에 따라 버튼이 활성화 되고, 버튼을 누르면 예매 페이지로 이동되는 'Book' 버튼은 <button> 태그를 사용하는 것이 적합합니다.